Crafting powerful websites and web applications
Wrapped
Looking for Wrapped for TikTok?
If you're looking for Wrapped for TikTok, you can find it at wrapped.vantezzen.io.
About
Hey, I am Bennett. I am passionate about web development and how it can make our lives easier and more enjoyable.
I believe that a great web design goes beyond just aesthetics, and also considers the needs and goals of the users. I love to explore new technologies and trends and apply them to my projects.
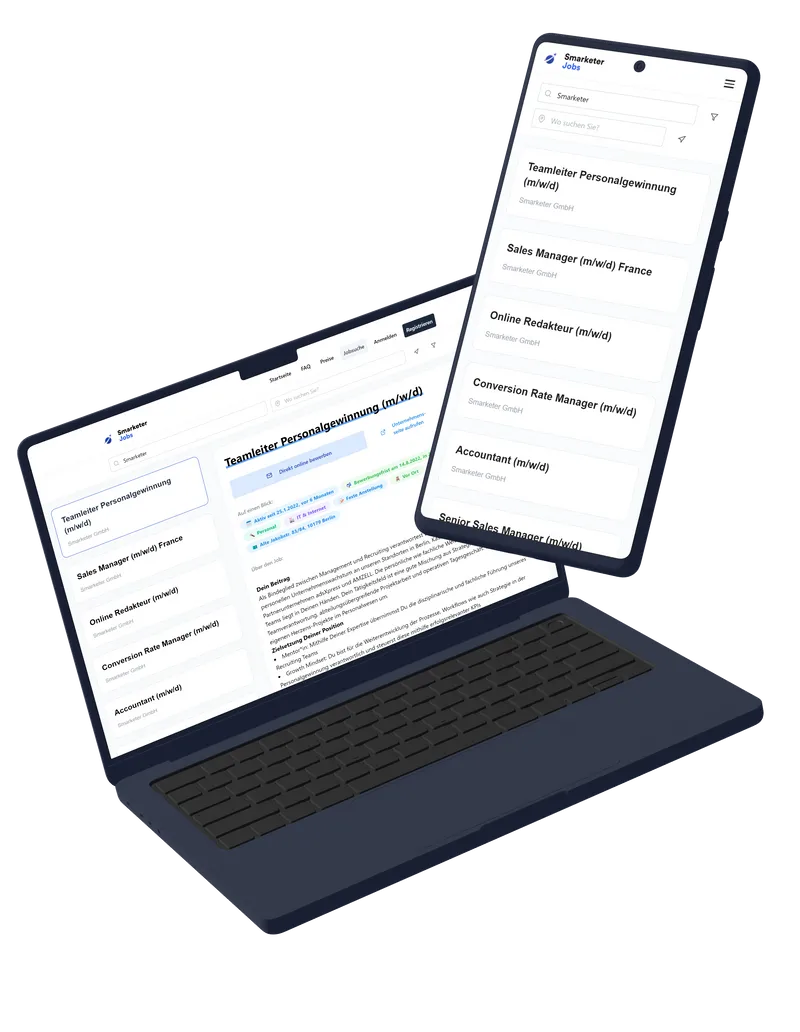
In my current role as a web developer and project manager at Smarketer , I have the chance to bring this philosophy to life and create websites that make a meaningful impact . I am currently studying applied computer science at HTW Berlin where I previously completed my bachelor's degree in the same field.
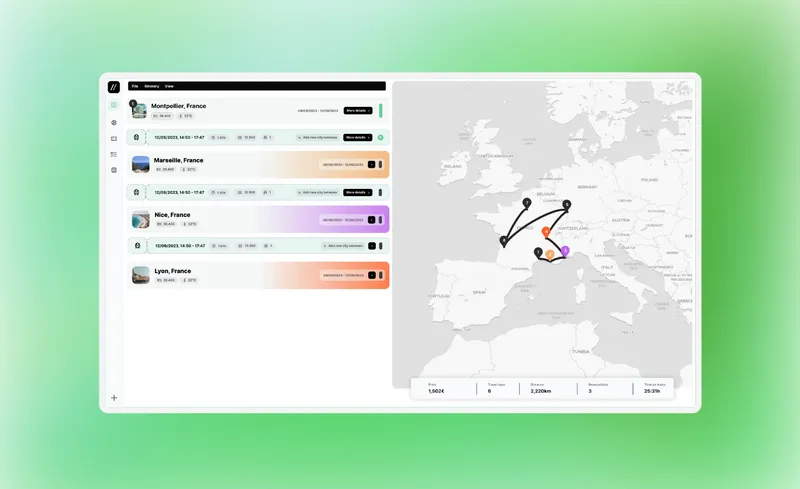
Projects
Tech
I've been mostly working with Laravel, Docker, React/Next.js, TypeScript and PostgreSQL lately.
As part of my study of applied computer science, I got to learn a lot of different technologies, including Java with Android Development, Swift with iOS Development, C# for use with ASP.NET, C for low-level programming and Python.
Additionally, through contributions on open-source projects I got to work with Electron.js for developing desktop apps, react-native for developing mobile apps and various other JavaScript libraries like AdonisJS, socket.io, Redux and vue.js.
Through my job at Smarketer, I could also get experience with Redis for large-scale caching, GitHub Actions for CI/CD, AWS including AWS Beanstalk, CloudWatch, RDS and IAM permissions and various testing libraries like PHPUnit, Cypress and Mockery.
Apart from programming, I also have experience with Figma for designing user interfaces, Adobe Illustrator for designing logos and other brand assets as well as Photoshop .